Six Months Later
Six months of hardcore focus and alignment can put you five years ahead in life.
Don’t underestimate the power of consistency and desire.
— Joel Brown
First, some backstory…
Nearly three years ago I decided to make a change and turn my life around after being in quite the slump. I had finally committed to sitting down and approaching life like I should have approached college years prior, disciplined study.
I poured through book after book, taking meticulous notes and analyzing every line I wrote in an attempt to rewrite my past.
I still had my doubts. Would my work really pay off?
As it would happen, around this time the above quote was published and spread throughout the Internet like wildfire.
In what I could only take as a sign of support from my wife, she sent me this quote and I took it to heart.
I started taking my life six months at a time and as a result, my life has improved quite rapidly since then. I pulled myself out of the slump and those days are but a distant memory.
There was one area I still struggled in: software development.
Programming had long since been my way of being able to do things that shouldn’t be possible. If I dream it, it can happen.
I had been making small progress until one summer day when I was informed that a thing I’d been doing for nearly a year, wasn’t allowed.
That wasn’t going to stand!
All of a sudden, that hacker mentality kicked right in and I was back to programming as if I had never left.
I had found what inspired me to be a programmer in the first place but I struggled to make it anywhere with game development.
I decided the best way forward was to publish a couple of my old projects on Itch.io, roughly 18 months ago, as a signal that I want to make games and publish them for people to play.
The next goal was Steam, but little did I know, I had long since forgotten why I had even started development on those games and had little reason to care.
After months of struggling to figure it out I had to admit to myself that this game I had invested so much emotion in over the years was just bad and I needed to let it go. (So much so, that I finally removed it from my Itch.io page completely but for those of you interested, I did publish a YouTube video of it’s gameplay.)
This was when I decided that I needed to release a quick and dirty game. That game? Sour Situation.

For me, it was a complete success. It was a neat little game that I focused a lot of my time drawing the animation for. Technically it wasn’t very impressive but it marked the first time I finished a game on time for a game jam.
Hooray!
This set me up perfectly for The Tool Jam.
All the note taking I had done over the past two and a half years at this point made me turn to the one area I believe computers are quite weak at.
I had been in search of a decent app but none that I found quite worked the way I wanted them too.
With The Tool Jam set in my sights I began development on my solution.
A week or so later I released the first version of LINK.
The Last Six Months
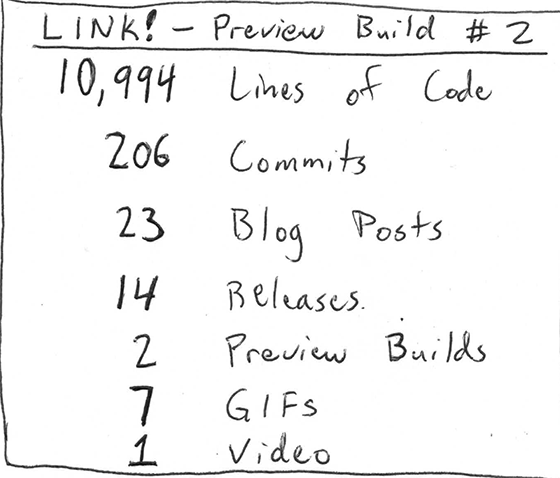
First some stats:

I’ve been busy! Let me just take a sec to pat myself on the back…
Okay, where was I?
Oh, yeah!
Not all that code I wrote by hand, some of it already came with the framework I had written and others were libraries I added.
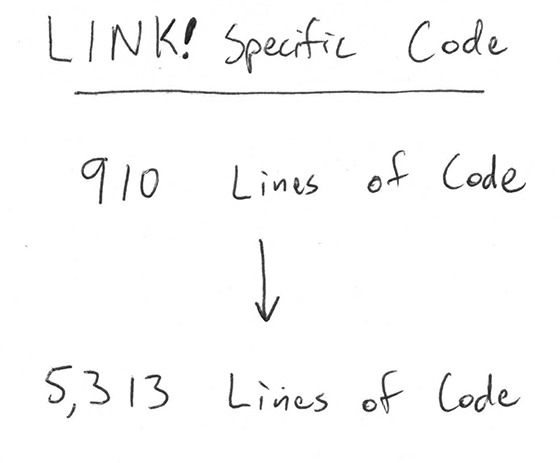
If I strip out the framework code, the very first version of LINK! was only 910 lines of code (some of that was boilerplate but close enough).
While this doesn’t quite fit the entire picture as I did need to rewrite some of my framework code, I’d put the current LINK! code base at around 5313 lines of code.

Due to the rush to get LINK done by the jam’s deadline it was pretty buggy and almost immediately required fixes just so people could run it smoothly without too many crashes.
Some basic features such as moving multiple boxes and rectangle selection and fixing bugs (mostly related to Unicode support) was the where my time was spent for the first few of weeks of development.
After the initial rush of bug fixes, I needed to take a short break and clean up LINK’s development environment. Namely I needed to add source control because at this point I was relying on making copies of the project folder which is not ideal to say the least.
Another nagging issue I had was LINK’s CPU usage. At this point it hovered around 6-8% to render my “TODO—List.link”. This is not ideal, especially as I was often doing development outside without any power outlets to plug my laptop in.
My work paid off and I was able to reduce the CPU usage down to around 2% which make my laptop cry a bit less.
After a month and a half of work, I finally got around to creating a logo for LINK! I was inspired by lightning bolts since one of the primary reasons I developed LINK was to make it easy and straightforward to brainstorm ideas.

Next came the problem of navigating through a large LINK file. My TODO list had become quite large and I was often losing where I was taking my notes.
Waypoints, which is a bit of a misnomer, was my first attempt at making navigation easier. It was simple enough. Set a coordinate you want to jump to and when you click the button, you jump to that location.

I was able to finish that up just in time for LINK! JAMboree, a game jam presented by The Tool Jam for coming in first place.

LINK! Jam (and the above logo) was way to on the nose so I went in a slightly different direction.

Which eventually turned into this:

Overall, Léon (host of The Tool Jam) and I were the only ones who entered a project but it was because of his entry that inspired me to create mine, so if you’re reading this, thanks!
I really enjoyed hosting a game jam and came up with a simple text adventure that explored a use of LINK! in a way I never really intended. I’m hoping to host another LINK! JAMboree in the near future once I get closer to the final product.
From here on out, I’ve been largely focused on improving the text editing support and performance with some customization options added for good measure.
I was able to get LINK! to use nearly 0% CPU when idle and for the most part, text editing is pretty solid. Although, I say this and am guaranteed to find another bug.
The Next Six Months
I don’t like to announce things before I’ve already made them happen. Simply put, I may change my mind or have to push back a feature until it’s ready.
What I can say for certain is that the next 6 months will bring the core features of LINK! to fruition.
What are these core features?
I’m glad you asked.
Transactions
The big feature I’m working on now, and is the reason a stable release of 0.8 has yet to materialize, is transaction support. I want to be able to enable autosaving but the idea of writing the full .link file onto disk for every little change seems a bit excessive.
With transactions, I’ll be able to continuously append the latest modification to the end of a journal file. Ideally and eventually I hope to remove the need to manually save completely but that’ll take some time and a lot of testing to make sure it works.
Basic User Interface Support
I’ve been trying to keep LINK relatively minimalist.
This is partially because I want to see how far I can take the basic concepts I already have and partially because I haven’t bothered to add any UI support beyond what is available.
This will ultimately lead to removing the need to manually edit a text file to change the application settings and will make working with notes much easier.
There’s some nice-to-haves (like having different color notes) that’ll only be possible with an additional UI support.
Something that adding images has exposed is the complete lack of z-ordering* and note hierarchy. This can make it nearly impossible to move or resize certain notes depending on when they were added.
* The “z” in z-ordering is referring to the z-axis of a 3D grid. In the case of a desktop application you can think of z-ordering as a stack of papers on a table. LINK always puts the newest note on the top of this stack but sometimes you want to interact with a note that is below another note. Currently there is no way to do this.
Plugin Architecture
Plugin support will make it much easier for me to add new features without having to remember all the different locations I need to edit in code to make it work.
This will take some effort and is honestly the one feature I’d prefer to not mention right now because it will be quite the undertaking, none of which I have even started.
The only reason I mention it is because part of my process has been to add as many features as I can (wherever I can) and later go back and find out how they interact with my program.
So far, I’ve done the first part and am only a little worried about the second part.
And More?
Oh yeah, there’s more, but nothing concrete yet. I have a few different ideas which I’ve not fully committed to.
All I’ll really say is, I want to make using LINK fun.
And look forward to another LINK! Jamboree. I really enjoyed the first one and would love to test my abilities on a program that has evolved significantly since the first jam.
Thank You
Most of all, I want to thank all of you who’s taken time out of your day to checkout my humble application.
When I originally wrote LINK it was to scratch an itch but it was soon apparent that this itch was something other people wanted scratched as well.
While I am driven to continue development on LINK for my own purposes, it is nice to know that someone else also finds my work interesting enough to check out.
Here’s to another six months.
Salude.

Get LINK!
LINK!
Notes on an endless landscape
| Status | On hold |
| Category | Tool |
| Author | hovershrimp |
| Tags | Creative, Game Design, Management, Minimalist, planning, productivity |
More posts
- Finding the CoreMay 20, 2022
- Let's Get Wild at the LINK! JAMboreeMar 22, 2022
- Open Sourcing LINK! version 0.8 Alpha 1Jan 30, 2022
- Something Big is HappeningJan 04, 2022
- The Operation Was a Success!Dec 18, 2021
- Lift and Separate, User InputDec 10, 2021
- Refactoring is Better with MetatablesDec 03, 2021
- Images Were a MistakeNov 29, 2021

Leave a comment
Log in with itch.io to leave a comment.